How to Set Equal Column Height on Elementor (2 Methods)
Page builders can be intimidating, especially at first. In this tutorial, you’ll learn how to set equal height columns in Elementor. This works for any type of column: from three text columns or text on the left and an image on the right.
There are two ways to set equal column height in Elementor. 1) use a plugin or 2) manually configure the column height to be equal. Here’s how to set equal column height on Elementor pages.
And don’t worry – the columns will be responsive and the process will be easy.
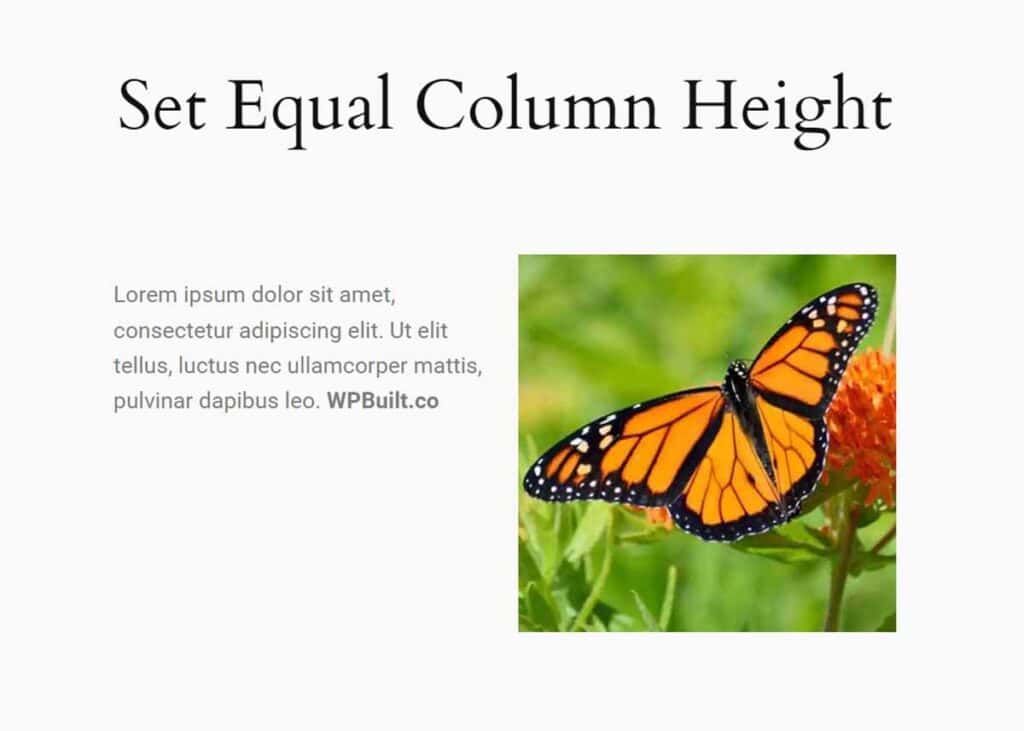
To begin, here’s what it looks like.

It is pretty common: create a beautiful page design, complete with content organized into pleasing columns. The problem is that if the amount of text varies, the column heights won’t match. It can throw off the design and be pretty frustrating.
2 Methods to Set Equal Column Height on Elementor
There are two ways to balance the column height. The easiest method is by adding a plugin and then you can do this in one click.
1. Use Plugin to Set Equal Column Height on Elementor
This method involves a free plugin to create equal height columns with Elementor.
Technical ability required: Minimal. If you can use Elementor and WordPress, you won’t have any trouble completing this task.
- Download Happy Addons for Elementor plugin from WordPress Plugin Repository.
- Install Plugin in WordPress: Go to Plugins > Add New. Search for “Happy Addons for Elementor“. Or you can download from the link above and then upload it into WordPress.
- Activate plugin.
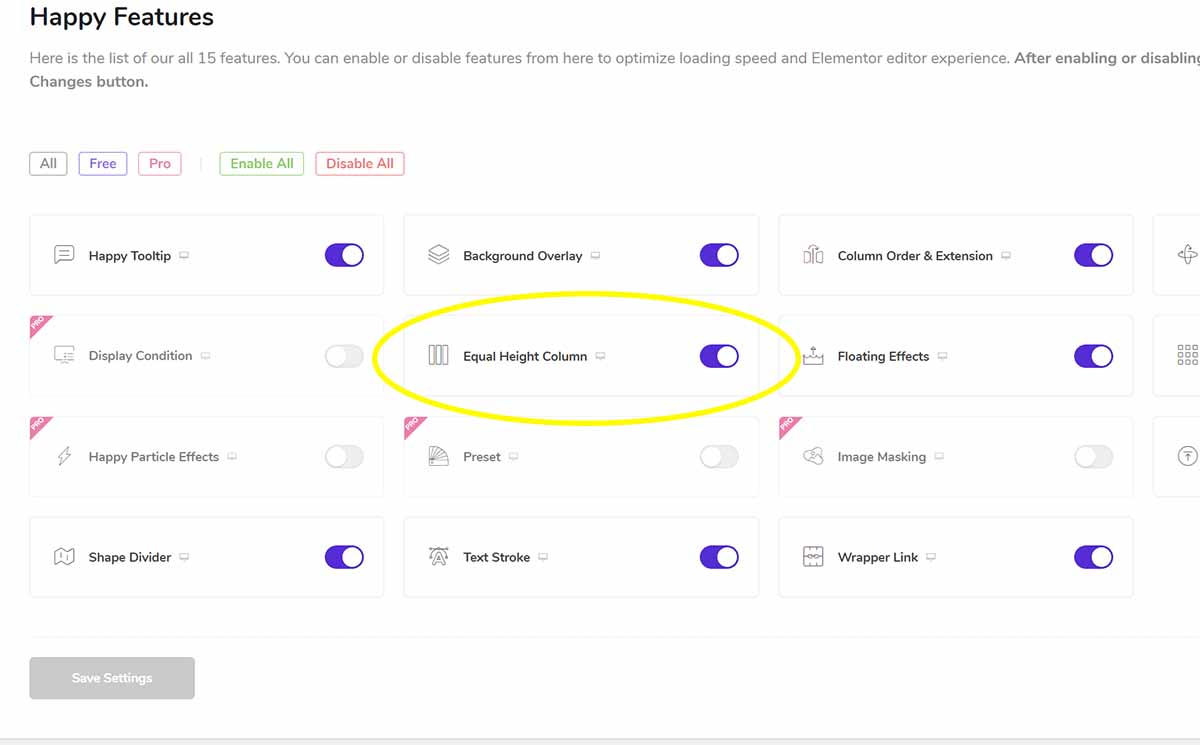
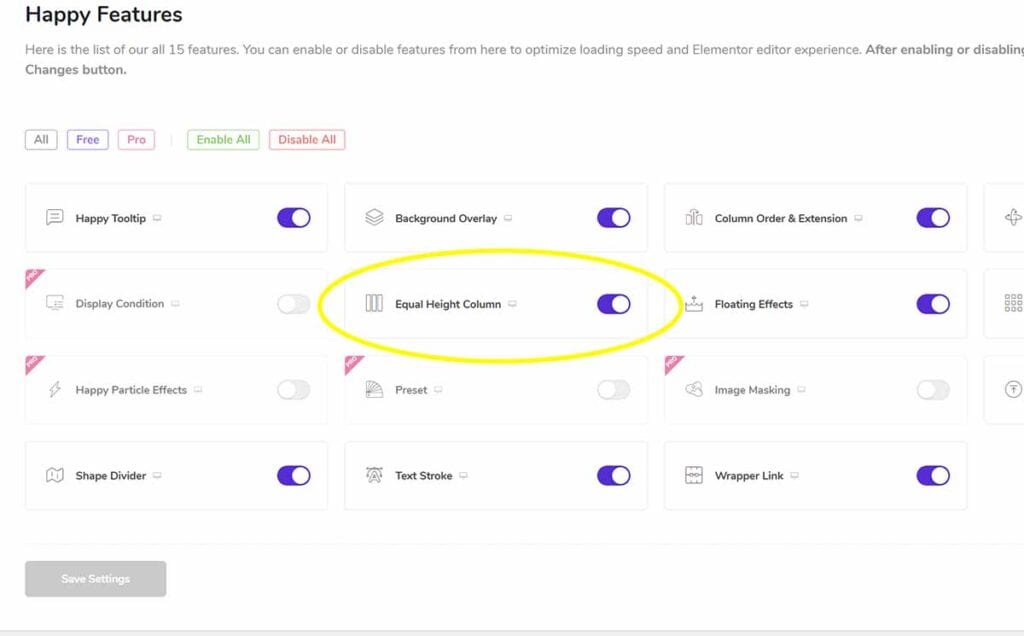
- In your WordPress dashboard, go to HappyAddons > Features and toggle on “Equal Height Columns” feature. And save changes.
- Now navigate to your page, select your container that you want to equal, go to Advanced > Equal Height and toggle on.
- Then under the same menu (Advanced > Equal Height) select the widgets you want this to apply to.
This feature works with both vertical and horizontal content.
To do this, you’ll want to download the free version of Happy Addons.
You can boost Elementor functionality by purchasing the premium version: Happy Addons Pro and getting access to all their widgets.
Here’s what the feature list looks like in WordPress. Toggle the “Equal Height Column” option.

Here’s a great video explaining the process.
2. Manual Configuration: Set Equal Column Height on Elementor
Here’s how to configure Elementor to have equal column height and avoid distorting your page balance.
Technical ability required: Advanced. Of course, if you are a regular Elementor user, this should be straightforward.
- Create a section with two columns and set the section width to full width. (NOTE: Remember to set the content position to MIDDLE).
- Add a background to the section itself. This will serve as the background for the text column side of the layout. However, you could also add the background to the column itself if you prefer.
- Edit both columns inside the section you’ve created. Set the Widget Space to 0. For the column where you would place the text, set the padding to % units and at around 5.5 each. For the column with the image, set the padding to 0.
- Add in the text on the text column and add the image to the right. For the image section, set the Alignment to Middle and the Image Size to Full.
- Go to the Advanced tab of the image > Responsive. Enable the Hide On Desktop toggle button.
- On the column wherein the image is placed, set the same image as its background image. Set the Position, Repeat, and Size.
There you have it! The section will now be responsive and will show the whole image on smaller screens. If you want the desktop image to appear larger, just increase the percentage padding of the text column to your desired height (top and bottom padding).
Here is a video tutorial explaining the full process of manual height setting.
This guide is part of our Tutorial section.
How did it go for you? Have another method that you prefer? Please join me in the comments.