How to Save, Import, & Export Templates in Elementor
One of the great features of Elementor is the ability to save, export, and import templates. This allows consistent design across sites. And as a developer, it can shortcut the creation process. We can create one design and reuse elements across many sites and projects.
Here’s how to handle Elementor templates: save, export, and import.
How to Save Templates in Elementor
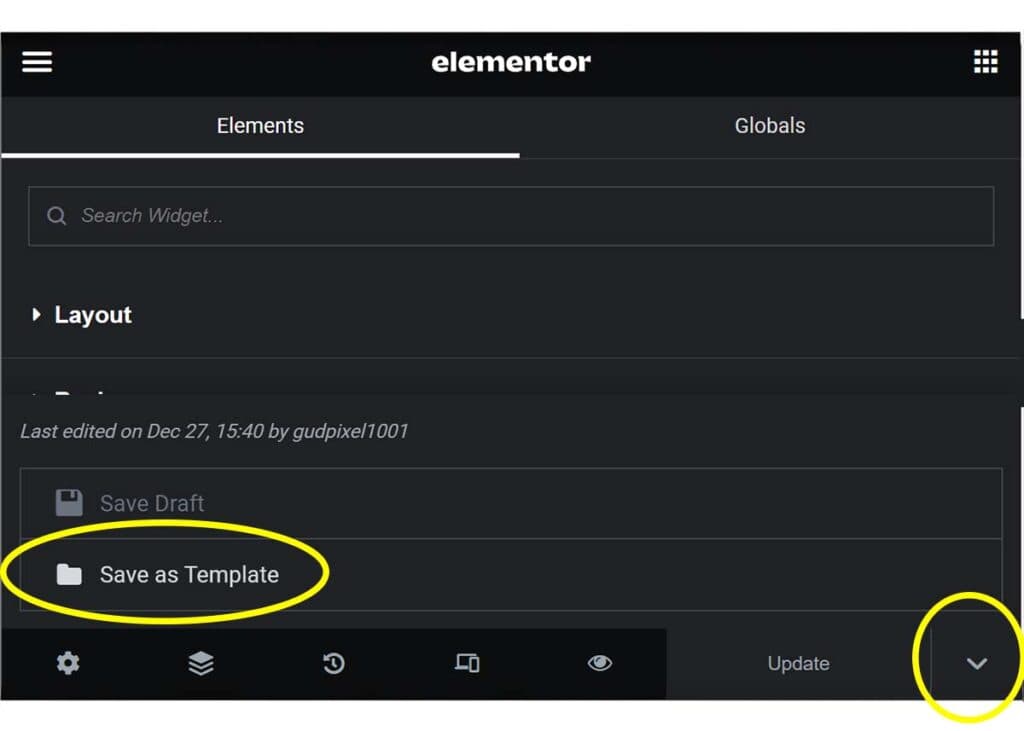
- To save your page as a template, you’ll go to the Elementor panel (on the left).
- Next to the Update button is an up arrow. Click this, and select Save as Template.
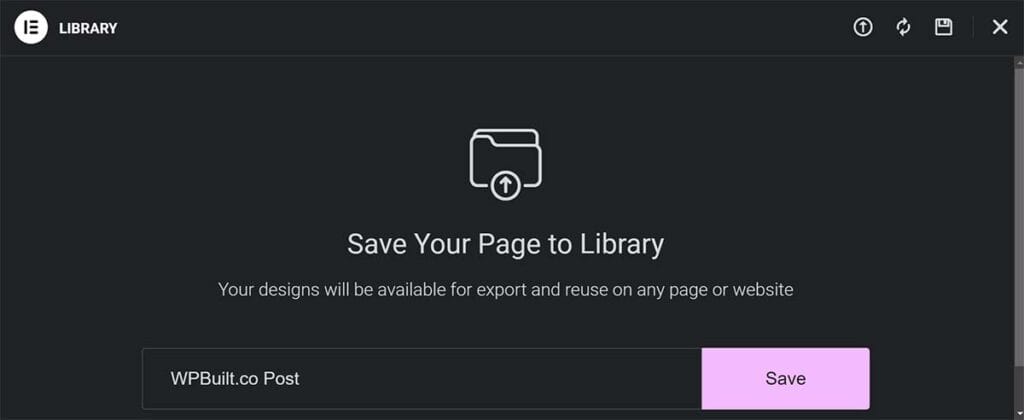
- Name the template and save it.


How to Import Templates in Elementor (2 Ways)
There are two ways to import an Elementor template.
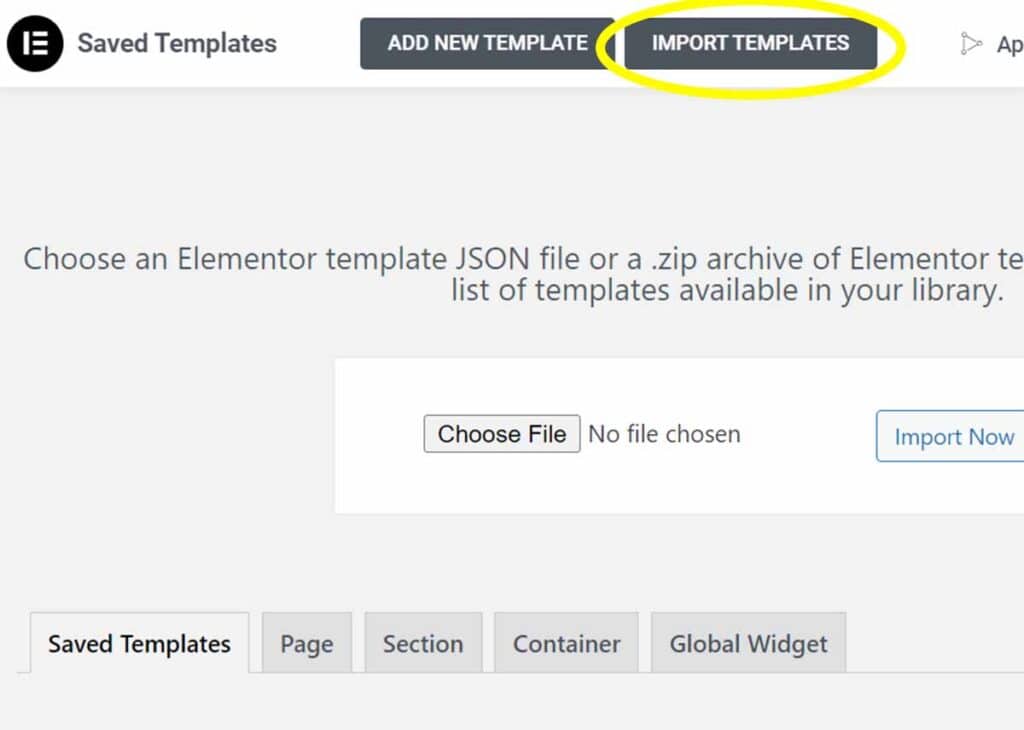
- Directly import Elementor template into WordPress.
- Import Elementor template into a page.
Here are the steps for both Elementor template importing methods.

How to Export Templates in Elementor
This is a two-step process.
- To export your template in Elementor, you’ll first need to save it. For help with this, see the top of the tutorial.
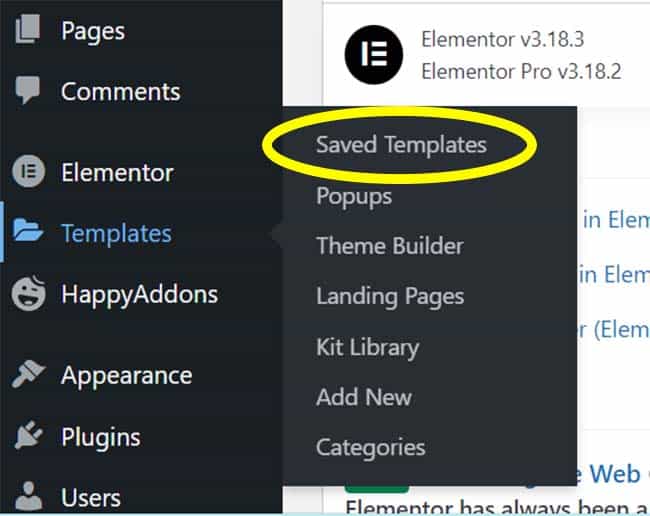
- From the WordPress menu, go to Templates > Saved Templates. This tab will list all the saved templates that you created (saved).
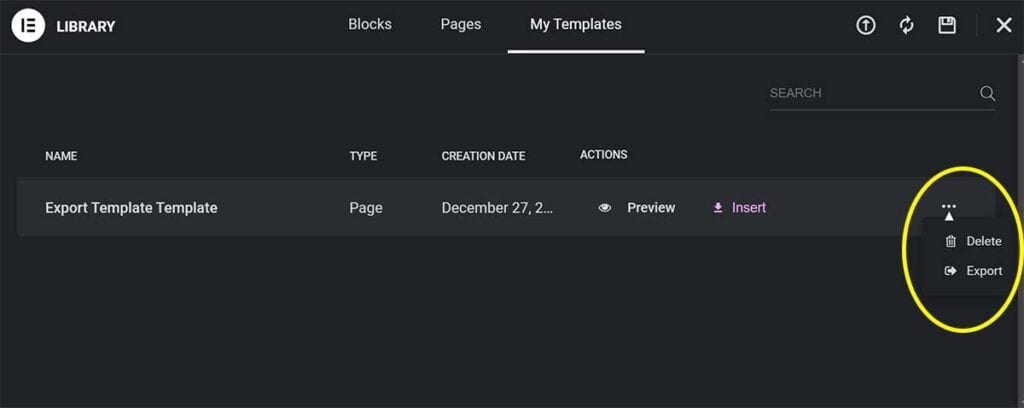
- In the Saved Templates tab, select the template you want to export and click Export Template. This will output a JSON file that you can import into another Elementor or WordPress site.
Now you can email or copy the JSON file to replicate the same design on another site.


More Elementor Skills: How to Create Color Gradient Text
Your Turn
How did you make out? Were you able to successfully save, export, and import your Elementor template? Please share any questions and tips in the comments!