Elementor Breakpoints: How to Find/Adjust for Mobile, Tablet
Something I like about Elementor Editor is the flexibility to design a site for any device. If your site isn’t rendering as expected on mobile, you can adjust the breakpoint.
The adjustment for Elementory breakpoints is really easy. Just adjust the pixel width and check on your mobile device.

Here’s how to find and adjust Elementor breakpoints for better mobile experience.
Why Breakpoints Matter
What is a breakpoint? This is the horizontal threshold (measured in pixels) before the content rearranges.
Breakpoints are necessary because phones can’t display a monitor’s amount of content at the same time. And vice versa.
Breakpoints work from left to right. The content, columns, and sidebar to the right of the breakpoint will drop down the page. Any content beyond the maximum width of the breakpoint will be moved down, allowing enough space for the content to be viewed.
Setting the correct breakpoint ensures a great user experience for everyone: mobile, tablet, and desktop users.
Access Elementor Breakpoints
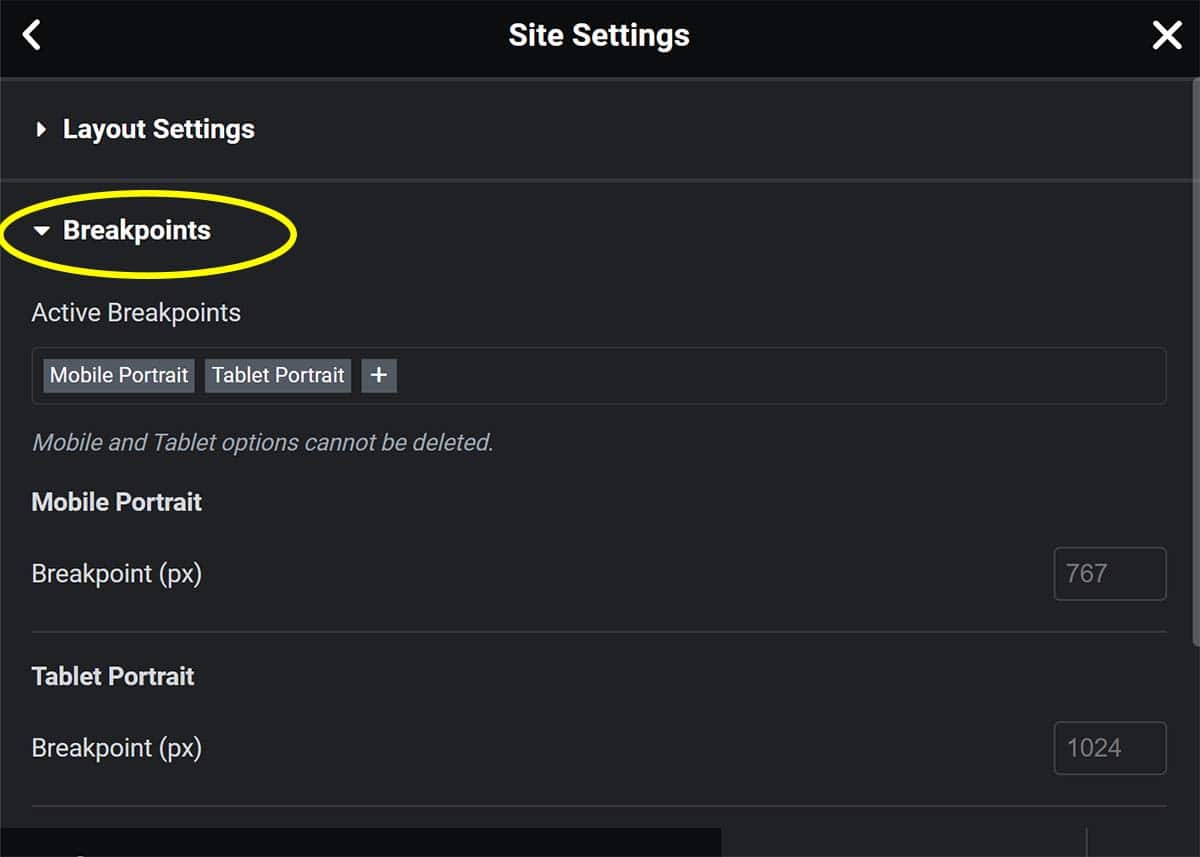
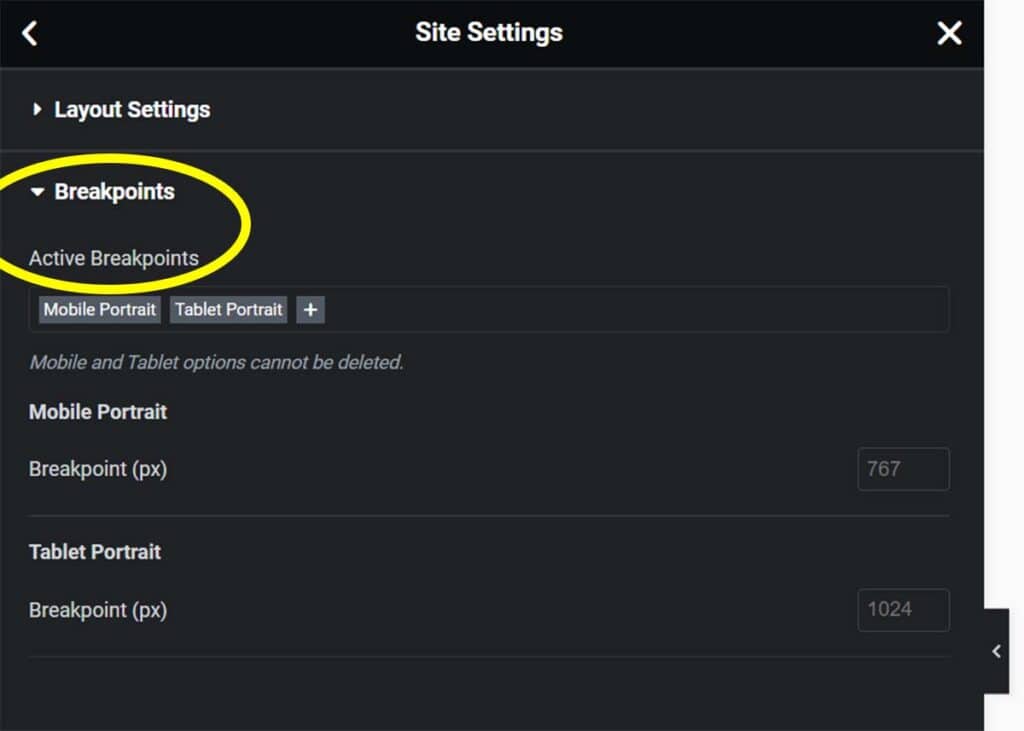
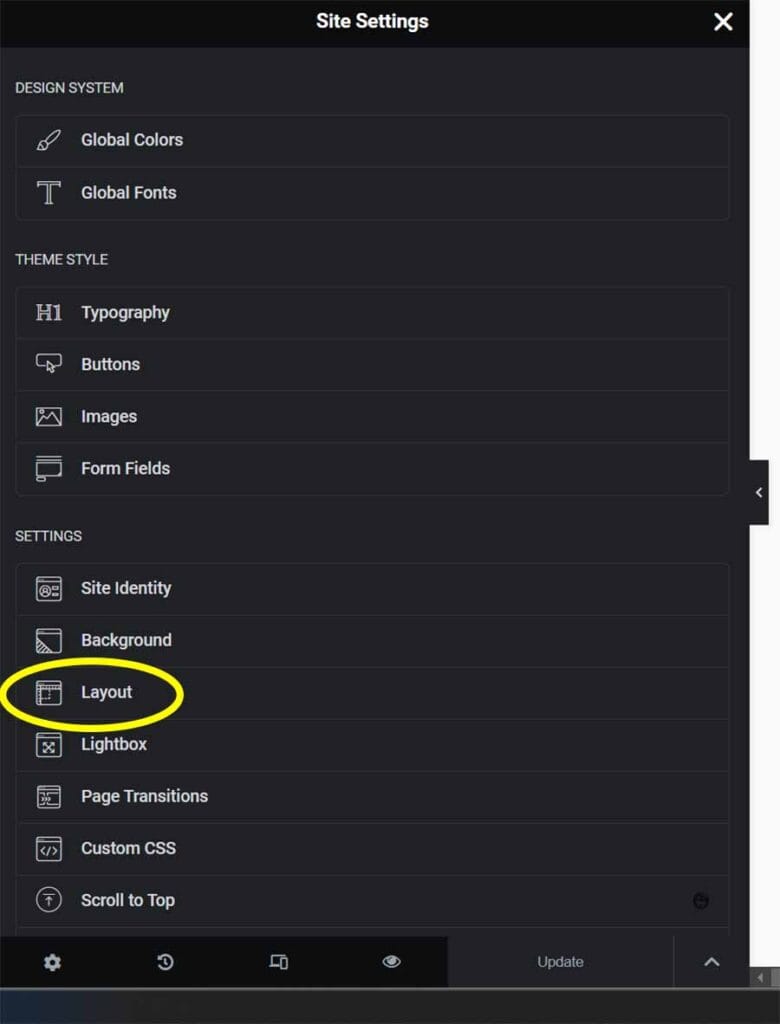
To find and adjust the breakpoints in Elementor, go to Site Settings > Layout > Breakpoints.

In the Breakpoints section, you can change the default values for Mobile and Tablet screens.
Your installation comes with default breakpoints.
- Mobile (phone) portrait: 767 px breakpoint
- Tablet portrait: 1024 px breakpoint
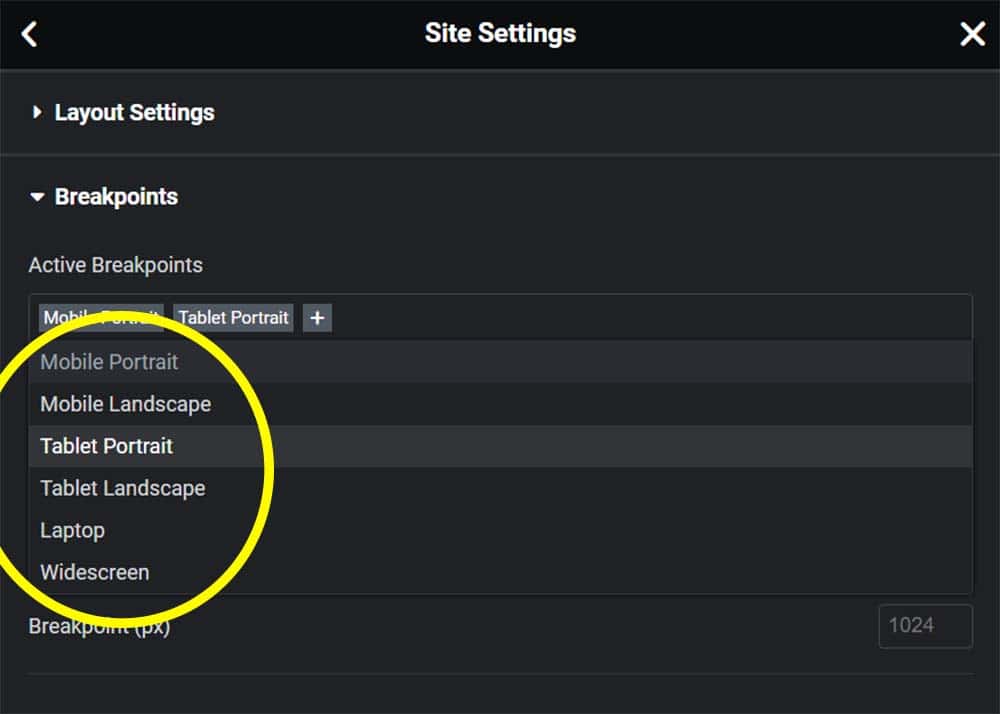
6 Available Breakpoints in Elementor
So while there are two breakpoints set by default, you can also add/customize these additional ones.
- Mobile Portrait
- Mobile Landscape
- Tablet Portrait
- Tablet Landscape
- Laptop
- Widescreen

Sometimes mobile rendering will be different than intended. Sometimes you’ll need to reverse the column order for a better mobile experience.
Here’s more about adjusting your site for mobile.
Use Caution With Breakpoints
As I’m sure you’re thinking, these settings need to be used with caution. If you put in breakpoints that are too high or too low, you could ruin your usability.
And with mobile-first indexing by Google, if your site is unusable in mobile, it can tank your site’s search rankings.
Keep reading: Here’s how to add a custom hover effect in an Elementor container.
Learn more: Create a color gradient in Elementor text.
Your turn
Have you had to adjust your Elementor breakpoints?